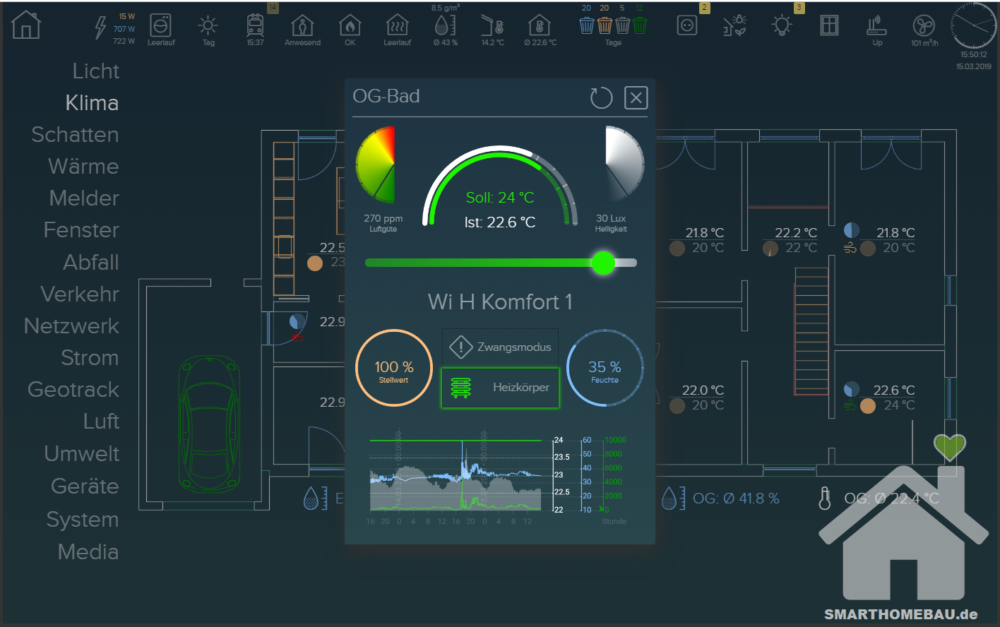
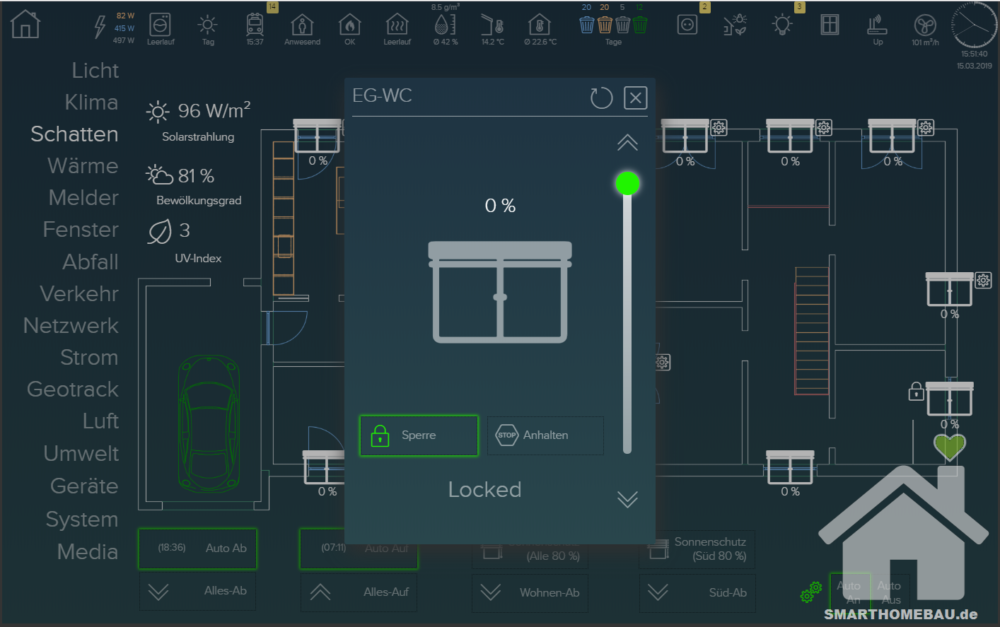
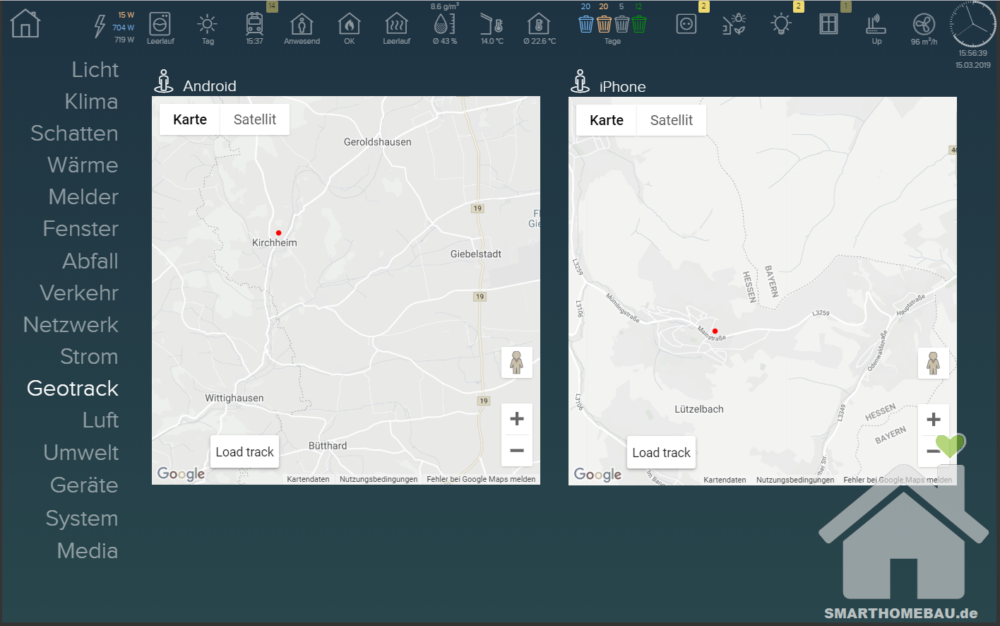
“Visu Porn”: Visualisierung in unserem Smart-Home
Pictures of Lily helped me sleep at night
Pictures of Lily solved my childhood problems
Pictures of Lily helped me feel alright
(Pictures of Lily, The Who)
Wir haben ja bereits letztes Jahr über unsere KNX Visualisierung – Erste Gehversuche berichtet. Nun wird es Zeit für ein Update! Viel Text gibt es dazu nicht – ihr wollt ja eh nur die Bilder sehen – stimmts?! ?
Klar, ein Bild sagt ja auch mehr als tausend Worte.
Ich schaue mir gerne förmlich recht voyeuristisch andere Visus an. Eine sehr gute Inspirationsquelle für das eigene Projekt. Da geht es euch nicht anders, nicht wahr?
Was steht noch aus? Die Visu wird natürlich weiter ausgebaut – es fehlen z. B. noch die Steuerelemente für Tunable White-Licht, Netzwerk-Kameraeinbindung, Zutrittssteuerung, der Smarte Briefkasten und vieles mehr…


























































wow … richtig Porno. Sieht trotz der Fülle ans Infos super aufgeräumt und elegant aus.
Und das alles mit Edomi ? Ich freu mich schon drauf wenn ich das selbst endlich umsetzen kann/darf.
tja, die Nachfrage nach dem Template wird natürlich nicht ausbleiben … auch mich würds brennend interessieren.
(Bild 13 zeigt doch Strom, im Menü steht aber Netzwerk … )
VG
Mike
Danke für die Blumen, Mike! Alles rein mit EDOMI. Mit der 2.0-Version von EDOMI wird es wohl (unbestätigten Gerüchten zufolge) möglich sein auch einzelne Elemente zu teilen – wir warte so lange mal ab… 😉 Bild 13 zeigt tatsächlich eine fehlerhaft gesetzte Variable – Danke für den Hinweis!
Hallo,
Edomi 2.0 ist nun verfügbar. Wäre es möglich die Visu oder einzelne Elemente als Vorlage zu benutzen? 🙂
Vic, 🙂 Edomi 2.0 hat zwar das Feature eingeführt User-definierte, generische Visu-Bestandteile (VSE) einzubinden. Ein genereller Import/Export von Visu/Projekt-Bestandteilen ist dennoch nicht implementiert. Wir können daher vorerst keinen Export bereitstellen. Zumal wir aktuell eh noch auf 1.64 laufen! 😉 Liebe Grüße!
Sieht sehr gut aus. Gibt es mittlerweile mit Edomi 2.03 die Möglichkeit Visu/Projekte in Edomi hochzuladen ?
Falls ja, würden Sie uns Ihr Projekt bereitstellen ?
Jenny, falls noch Interesse besteht: Lass uns die Details per E-Mail klären!
ich hätte da mal eine simple Frage … wie bekommst Du den leuchtenden Knopf bei Deinem Slider hin (siehe Bild 4/21). Das würde ich brennend interessieren …
Bresato, der Knopf hat spezifische CSS-Eigenschaften:
Schönen Gruß 🙂
Hi, mich würde interessieren wie du den Knopf angesprochen hast im CSS Feld? Wenn ich den CSS Code angebe verändert es die ganze Werteanzeige.
Vielen Dank
Sascha, welchen Knopf genau meinst du?
Hi, ich meine den Knopf vom Slider. Wenn ich einen Slider erstelle hat dieser lediglich einen Strich.
Möchte optisch einen ähnlichen Slider wie bei dir auf den Bildern zu sehen. Du hast etwas weiter oben den CSS Code geposted. Wenn ich den jedoch beim Slider einfüge formatiert er den kompletten Slider. Also auch den Horizontalen Balken.
Sascha, der Slider besteht eigentlich aus zwei Elementen: Einem Schieberegler (als Spur) und einem Universalelement (als Knopf). Zusätzlich zu den genannten CSS-Eigenschaften weist der Knopf noch “Delta-X-Position (px)”-Parameter auf: {range(a,b,c)}, wobei a = Min-Schrittwert, b = Max-Schrittwert, c = Länge der Spur ist. Siehe hierzu auch die Hilfe zum Schieberegler. Meines Wissen sind die Slider in der Version 2.0 einfacher zu gestalten. Wir sind allerdings noch auf der 1.64… 🙂 Viel Erfolg!
Sieht echt gut aus, planen auch nen Neubau mit knx und war mir bisher über die Visu unsicher. Aber ich glaub, ich Werd mal ne virtualbox aufsetzen und das mal ein bisschen anschauen ?
Verwendest du die Visu auch am Handy? Oder kann man so eine Lösung für eine Visu am Tablett und Handy nicht verwenden, weil es eben nicht gut skaliert, etc.
Marco, die selbe Visu verwenden wir auch auf den Handys. Ist etwas fummeliger, aber wenn man die Buttons groß genug macht, geht es auch so. 🙂
Danke für die Antwort, aber wird da dann die Schrift nicht zu klein? Oder istdann überhaupt noch der Mülltonnen-Counter zu lesbar?
Bzw. funktioniert das ganze dann nur im Querformat?
Ev. könntest ja da auch mal einen Bericht darüber schreiben, mit Fotos wie das am Handy aussieht (zb. auch auf einem 5″ Gerät)
DANKE!!!
Marco, es kommt natürlich auf die Endgerät-Größe und die die Sehkraft des Nutzers an… 😉 Ich kann nur sagen, dass es für uns funktioniert und wir keine zweite “Handy”-Version benötigen. Am Besten ist die Anzeige natürlich im Querformat. Nicht vergessen: Die Visu benötigt man eigentlich nur für den Eingriff im “Notfall”/Ausnahmefall. In der Regel sollte das Meiste automatisiert ablaufen. Die Visu ist dann i. d. R. nur gelegentlich im Gebrauch & somit “nur” das i-Tüpfelchen in der Smart-Home-Steuerung.
Hey,
woher hast du deine Icon bezogen?
Gruß
Stefan
https://icons8.de/
Hi,
mit welchem LBS hast du die Handy-Ortung für iphone & android realisiert?
Nutzt du für Wetterdaten den Darksky LBS oder?
Danke und VG
Servus! Die Handy-Ortung ist eine Stand-Alone-Lösung mit https://github.com/owntracks/recorder. Die Wetterdaten kommen in der Tat von Darksky. 🙂
Servus,
wie hast du Sonnenaufgang und Untergang mit wandernder Sonne umgesetzt?
Wärs vll möglich dass du Images aus der Visu als Download bereitstellst?
Das würde mir schon mal weiterhelfen.
Danke und VG
Meier, Sonnenverlauf ist mit dem Sonnenstand-LBS (19000151) umgesetzt. Details findest du hier: https://knx-user-forum.de/forum/projektforen/edomi/906045-edomi-zeigt-her-eure-visus?p=981654#post981654. Die Images aus der Visu als Download? Da brauche ich einen langen (Herbst/Winter-)Abend, um die zusammenzustellen… 🙂
Danke… der LBS hilft mir auch schon mal weiter ;-).
[…] Visualisierung […]
Servus,
mich würde interessieren wie du die Diagramme für Strom und Netzwerk umgesetzt hast.
Ich wollte eigentlich auf Grund der Datenmengen Grafana und influx verwenden, habe aber das Problem die Grafana Diagramme optisch in die VISU zu integrieren.
Woher bekommst du Daten wie Zählerstand?
Daten sind alle in Datenarchive in Edomi?
Woher bekommst du die Speedtest Daten?
Könntest du evtl. ein kleines Tutorial erstellen wie du die Strom Seite aufgebaut ist?
Danke und VG
Hanse, der Zählerstand kommt über einen optischen Lesekopf direkt in Edomi an. Von da aus ist es keine schwarze Magie… 🙂 Für den Speedtest gibt es einen eigenen LBS aus der Community. Vielleicht mache ich bei Gelegenheit einen gesonderten Beitrag zu den Diagrammen. Wobei es hier auch hübschere Vorbilder gibt…
Moin,
womit hast Du die Grundrisse gezeichnet?
Hans, die Grundrisse sind aus den CAD-Files der Hauspläne extrahiert.
Hi,
tolle Visu.
Wie hast Du die Stoppuhr (Fenster und Türen mit Zeitanzeige) in Edomi realisiert? Ich finde mit den Timern irgendwie keine richtige Lösung. Kannst du mir eine Denkanstoß geben?!
Das wäre wirklich nett.
Grüße
Sebastian
Sebastian, die Stoppuhr hat einige (einfache) Baustein-Logiken in sich. Ich versuche später ein paar Bilder hierzu zur Übersicht bereitzustellen. 🙂
http://smarthomebau.de/timer/
4/5/1: Fenster-Verriegelung (Boolean)
465: Aktuelle Zeit (Datum-Uhrzeit)
555: Fenster offen Zeit (Datum-Uhrzeit)
556: Fenster offen Sekunden (Integer)
[…] Abbildung der Befehle und Status-Infos in der Visu sowie die Automatik-Logik(en) sind so nur noch […]
Hallo und gratulation zu der sehr gelungenen Visu , darf ich fragen wie lange Du dafür gebraucht hast und ob Du Dir das wissen rein durch die Tutorials angeeignet hast . wi e bist du vorgegangen ? Gruss raphael
Danke Raphael, wie lange wir für die Visu gebraucht haben ist schwierig zu sagen, weil es ein laufender Prozess war/ist. Begonnen haben wir mit einer einfachen, hässlichen Test-Visu, um zunächst alle Steuerelemente kennen zu lernen. Anschließend haben wir eine grobe Skizze auf Papier erstellt, mit den Kern-Funktionen bzw. dem Kern-Design/Layout. Anschließend haben wir uns auf ein simples Farbschema von wenigen Farb-Tönen festgelegt. Es macht sehr viel Sinn mit Design-Vorlagen in Edomi zu arbeiten – das macht alle Änderungen transparent und effizient. Alles Andere ist dann nur noch Fleiss-Arbeit! 🙂 Viel Erfolg!
Respekt an die leistung die ihr bisher vollbracht habt . Ich tue mich bei dem testen so unheimlich schwer und verstehe auch oftmals nicht wie das ganze zusammenhängt. ich würde mir wünschen das es sowas als start out of the box gibt auf das man aufbauen kann. quasi eine struktur die einem dann die möglichkeit lässt weiter zu bauen .
Aber das ist wahrscheinlich nicht bezahlbar da jeder sehr individuell da seinen input reinbringt.
ich denke bei mir wird es am know how und der zeit scheitern 🙁
Ich hoffe das gaert die möglichkeit implementiert visu vorlagen importieren zu können das so noobs wie ich nicht am frust level scheitern .
Leider kann das noch dauern wenn ich die foren so lese
Das ist wirklich Porno! 🙂 Glückwunsch zur Leistung!
Was ist das für eine Schriftart?
Danke, Digga! Schriftart ist Proxima Nova Light.
ach und bitte meinen Nachnahme entfernen, wusste nicht, dass er komplett angezeigt wird 🙂 Danke
Hallo!
Du hast dir eine sehr schöne Visu erstellt.Hut ab :-).
Wie hast Du den Halbkreis für die Luftgüte und Helligkeit realisiert?
Ist der Halbkreis eine Grafik (PNG) oder hast du diese in EDOMI erstellt, wenn ja wie geht das?
Vielen Dank und ich wünsche Dir und deiner Familie schöne Feiertage !
Danke Peter! Der Halbkreis ist eine Grafik – erstellt mit einem (beliebiegen) CSS Gradient Generator. Frohes Fest auch für dich!
Hallo,
herzlichen Glückwunsch zu der durchaus mehr als gelungen Visu.
Wäre es möglich die -webkit-linear-gradient Daten für den Hintergrund zu bekommen ?
Möchte diese gerne in meiner Visu verwenden.
Gruß
Dirk
“Durchaus mehr als gelungen”?!? Das ist der kleine Bruder von “scheiße” (sic!) 🙂
“Super-Duper-Mega-Hammer-Geil” ist das richtige Adjektiv! 😛
Dirk, hier ist der Background-Code:
Ok, ich korrigiere meine Formulierung 🙂
Oberaffengeil trifft es besser …..
Im Ernst, ich bin schwer beeindruck was Ihr da mit EDOMI auf die Beine gestellt habt.
Und nochmals Danke für die Daten für den Background.
Danke Dirk! ☺ Und viel Erfolg mit deinem Projekt!
Eine Frage hätte ich noch … welche Schriftfarbe habe Ihr verwendet ?
Schriftart heisst: “Proxima Nova Light”
Hallo,
ich versuche seit Tagen eine Lösung zu finden wie bei einer ausgewählten Visu-Seite, z.B. “Lich” in der inkludseite die Schrift “hervorheben” kann. Bei Euch in der Visu änder sich ja die Schriftfarbe der Beschriftung wenn Ihr einer der Seiten auswählt.
Dirk, das funktioniert mit Hilfe von Dynamischen Designs. Sobald der ein iKO einen bestimmten Wert (Name der aufgerufenen Seite) annimmt, wird der Eintrag hervorgehoben.
Hi,
ich habe auf der Inkludseite mehrer Universalelemente angelegt und unter den Eigenschaften bei “Seitensteuerung” die Visu-Seite eingetragen die aufgerufen werden soll, z.B. das Universalelement mit der Beschriftung “Licht” ruft die Seite Licht auf. Welches KO muss ich nun im dynamischen Design und “von KO / bis KO” eintragen ?
Ich verstehe die Logik dahinter noch nicht
Bei uns wird unter “Befehle” das iKO auf den Wert der jeweiligen Seite gesetzt (z. B. “Licht”). Im dynamischen Design wird dieses iKO ausgewertet: von KO-Wert: “Licht” bis KO-Wert: “Licht”.
Also..
Ich habe ein iKO “Licht” erstellt als Datentyp Variant ausgewählt. Bei Min und Max steht jeweils ein “0” drin. Die restlichen Felder sind leer. Nach der Projektaktivierung wird wenn ich “Live” beim iKO Licht drücke auch der KO-Wert Licht angezeigt. Soweit so gut.
Unter Dynamischen Design habe ich unter KO min und max “Licht” eingetragen.
Schriftart , Größe usw. ausgewählt und eine andere Schriftfarbe gewählt.
Visu aktiviert … aber es tut nicht
Hi,
wie müsste so ein internes KO aussehen ?
Hast Du mal ein Beispiel für mich um das Prinzip zu verstehen.
Ich komme mit der Logik in EDOMI noch nicht ganz klar.
Übung macht den Meister – ich müsste sonst noch Beratungshonorar verlangen! 😉
Der Titel ist hier echt Programm! Wenn ich mal so ne Visu hinbekomme, dann mach ich ne Party.
Langsam gehts hier aber auch bei mir vorwärts, ich scheitere aber noch an den Icons – wie hast du die denn eingebunden? Ich vermute mal als Font?
Viele Grüße
Markus
Servus Markus – deine Wertschätzung zeugt von gutem Geschmack! 😉 Die Icons sind in der Tat über einen Font eingebunden. Wir haben für unsere Zwecke einen bei https://icons8.de/icons zusammengestellt.
Danke!
Ich weiß du hast da viel Arbeit reingesteckt, aber magst du den Font evt. zum Testen mit uns teilen?
Viele Grüße
Markus
Teilen darf ich aus Lizenz-Gründen nicht. Die Jungs von icons8 müssen ja schließlich auch ihre Strafzettel irgendwie bezahlen…
Hi,
super klasse Arbeit. Könntest du mir bitte genau verraten, wie du deine Zählerstände auf den BUS bzw. in die VISU bekommen hast? Du hast zwei Zähler nehme ich an? Einen Haushaltsstrom und einen Wärmepumpe? Liest du den mit IR aus und dann mittels Raspi weitergeben oder hast du einen KNX-Zähler davor/danach gebaut oder oder?
Ich würde mich riesig freuen, wenn du mir das verrätst.
Vielen Dnak
Chris, die IR-Zähler (https://wiki.volkszaehler.org/hardware/controllers/ir-schreib-lesekopf-usb-ausgang) sind direkt am Edomi-Rechner über USB angeschlossen. Sie werden mit einem SML-Reader-LBS ausgelesen. Keine schwarze Magie dabei im Spiel 😉
Mega! Kannst du mir sagen, welche Leseköpfe du gemommen hast?
Einfach an Edomi anschließen per USB und der Baustein erkennt das dann oder wie weiß edomi von dem USB anschluss?
Stefan, es sind die Leseköpfe von Volkszähler. Sie sind direkt am EDOMI-Rechner per USB angeschlossen. Mehr über die Einrichtung der Leseköpfe erfährst du direkt bei Volkszähler: https://wiki.volkszaehler.org/hardware/controllers/ir-schreib-lesekopf-usb-ausgang Viel Erfolg!
Danke dir. Direkt am edomi Rechner? Dieser ist wohl in deinem Schalterschrank integriert?
Der Edomi-Rechner ist im Netzwerk-Schrank (19-Zoll).
Da diese Visu einfach wunderschön ist, erlaube mir bitte nochmal die Frage zu stellen, ob es denn inzwischen möglich ist diese Visu als Template zu erhalten?
You’ve got mail! 🙂
Würde mich meinem Vorredner gerne anschließen und die Frage stellen, ob ich mir Dein Template als Vorlage anschauen könnte. Versuche gerade die Implementierung aus der starren X1 Umgebung in die Edomi Welt zu verschieben.
Daniel, ich melde mich per E-Mail bei dir!
Hallo, auch ich kann mich meinen Vorrednern nur anschließen: Super Visualisierung….
Ich würde gern von aktuell Homeassistant auf Edomi umsteigen, mich würde dein Template als Vorlage auch sehr interessieren. Wäre das vielleicht möglich
Danke Jonas! Schreib uns mal bei Gelegenheit ne Mail dazu. Hier in der Kommentar-Sektion ist es etwas schwierig zu koordinieren.
Meinen allergrößten Respekt,
ich bin durch Zufall auf deine Seite aufmerksam geworden. Habe selbst auch einen SmartMirror (mit zwei Pi´s und Screens) und wollte da einfach etwas mehr darstellen und dann sehe ich deine Visu die du auf den Mirror projeziert hast und lese von diesem EDOMI Programm, was mir bis dahin vollkommen unbekannt war. Ich blättere so durch deine Artikel und was ich da sehe, ist genau das, was ich für mein Haus so ewig gesucht habe. Die derzeit handelsüblichen Visu Programme/Lösungen sind alle in ihrer Funktion beschränkt – EDOMI bietet alles was ich mir gewünscht habe. Jetzt sitze ich seit 3 Tagen an EDOMi und zerbreche mir den Kopf wie das funktioniert, wie man nur die Viso so pornös hinbekommt wie bei dir.
Die Sache mit den LBS bekomm ich einfach auch noch nicht auf die Reihe, irgendwie habe ich nichts gefunden,was erklärt, wie es funktioniert. Vom den MagicMirror Modulen bin ich gewohnt, dass alles bei GIT ausführlich beschrieben ist, bei EDOMI vermisse ich die Anleitungen in den LBS Files. Ich schaffe es gerade noch nicht einnmal die Uhrzeit und das Datum in der Visu anzuzeigen. Die Analoguhr ist da nicht die Erfüllung und funktioniert auch nicht. Irgendwie fehlt es an aktuellen Anleitungen im Forum für Anfänger – oder bin ich zu blöd die zu finden?
Die Videos bei Youtube sind ja nun auch schon 4-5 Jahre alt und weichen vom heutigen Layout ab. Beim ersten start vom Visueditor bin ich sogar davon ausgegangen, dass ich eine fehlerhafte installation habe, da ich weder Farben noch andere Hintergrund Designs hatte 😀
Dürfte ich dich daher fragen ob ich einblick in deine Template erhaltren könnte, vielleicht versteh ich dann besser die Zusammenhänge.
Wie du die VISU in den MM bekommen hast, dazu werde ich dich sicher auch noch mal kontaktieren müssen 😉
Einfach nur der Wahnsinn….
Danke für die Blumen, Markus! Die LBS sind doch nicht so schwer zu verstehen: Links ist der Input, rechts der Output. Du musst nur dafür sorgen, dass er Input korrekt getriggert wird. Dabei einfach die Verbindungen zwischen den LBS ziehen. Output -> Input. Nicht vergessen das Projekt bei JEDER Änderung neu zu aktivieren! 🙂 Viel Erfolg!
Respekt!!! Sieht echt super aus und die Überschrift passt auch.
Bin auch gerade dabei meine Visu mit EDOMI zu “basteln”. Da dauert es nicht lange, und man landet hier 😉
Ich kann mich auch nur den vorherigen Anfragen anschließen: gibts schon ein Template?
Wahnsinn!
Auch ich muss mich meinen Vorrednern anschließen, diese Visu ist wirklich nahezu perfekt.
Schön schlicht und einfach, aber dennoch sehr Informativ.. Liebend gern, würde ich auch die Frage aufgreifen, ob ich das Template erhalten und für mich nutzen darf 🙂
Danke Tom, schreib uns doch mal eine Mail dazu. 🙂
Glückwunsch zu dieser perfekten Visu. Starke Leistung! Hätte auch Interesse an dem Template 😉
Da hast du eine wirklich sehr schöne und komplexe Visu “gebastelt” 👍 und bist bestimmt einige Stunden dran gesessen, bis alles gepasst hat. Davor ziehe ich meinen Hut!
Gerne möchte ich mich auch den Vorredner anschließen und dich höflich Fragen, ob ich dein Template bekommen könnte 😉
Michael, bitte erinnere uns bei Bedarf an der Visu per Mail! Danke! 🙂
Wow Respekt. Wohl eine der besten Visualisierung die ich gesehen hab. Sieht wirklich super durchdacht und aufgeräumt aus. Konnte mir schon ein paar Insperationen mitnehmen. Hätte aber mal eine Frage. Bei der Google map klappt alles soweit mit der Lokalisierung nur wenn ich die Visu öffnen, öffnet er die App von Google Maps und bleibt nicht in der Visu. Hab das ganze über URL eingefügt. Wo klemmt es da?
Danke schon mal vorab. Werde eure Seite auf jedenfall im Auge behalten.
Btw. Solltet ihr ein Template teilen würde ich mich auch freuen es zu bekommen.
Gruss Stefan
Danke Stefan! Bei der Google Maps Seite (Verkehr) betten wir eine lokale HTML-Seite (http://192.168.0.30/visu/Traffic.html) über das Bild-URL/Website-Element ein. Diese enthält wiederum ein Script für die Google Maps Magie.
Das Thema “Template bereitstellen” ist komplex – lass uns das irgendwann bei Bedarf per Mails besprechen!
Danke für den Tip. Das mit den Vorlagen ist in der Tat nicht einfach. Im Grunde ist es ein “nachbauen”. Einfach kopieren und loslegen ist da nicht. Da ich eh mit Testsystem arbeite geht das ganz gut mir probieren und umstellen.
Ich schließe mich meinen Vorredner an und würde auch gerne das Template als Vorlage nutzen dürfen. 🙂
Danke! Lass uns das per Mail weiter diskutieren, um die Kommentar-Sektion nicht zu überfrachten. 🙂
Würde mich auch über einen Export mit aktueller 2.03 freuen 😉
Schreib uns bitte bei Interesse ne Mail dazu!:)
Hi, sehr schöne Visu. Hast du das mit Vis Iobroker gemacht ?
Wenn es möglich wäre einen Export zu bekommen würde ich mich sehr freuen.
Es sind sehr viele schöne Ideen. Wie hast du die ganzen Graphen gemacht ?
Vielen Dank für eine Antwort
Gruß Tim
Danke Tim! Wir melden uns bald bei dir!
Hallo,
ich schließe mich da dem Tim an! Sieht professionell und aufgeräumt aus!
Mir gefallen vor allem die Grafiken! Wie hast du z.B. die Sonnenaufgang / Untergang Grafik erstellt?
Oder ist das eine eingebettete Website?
Über einen Export der Visu würde ich mich ebenfalls freuen!
Gruß Ole
Danke Ole! Sonnenaufgang/-Untergang ist ein Universalinstrument, das entsprchend des Sonnenstandes gedreht wird. Alles Export der Visu betreffende bitte per Mail anfragen – das sprengt sonst den Kommentar-Bereich! 🙂
Hallo ihr Lieben,
bitte BITTE lasst mir den Export zukommen. Gleichzeitig eine Möglichkeit wie ich mich dafür erkenntlich zeigen kann! Die Visu ist traumhaft, aufgeräumt und dennoch maximal funktional!
Tolle Arbeit!!
Mail ist raus!😎
Hallo.
Ich bin eigentlich gelernter Krankenpfleger und Arbetie jetzt aber Selbstständig als Werbetechniker.
Wir haben 2019 gebaut und wollten unser Haus mit Smarthome zukunfts- und vorallem “alters”-sicher machen. Unser elektriker hat uns das beste vom besten versprochen, aber irgnedwie hat das mit der Programmierung von KNX dann bei Ihm nur für das nötigste gereicht und er hat es auch nicht hinbekommen, dass wir das Licht, das nachts auf 30 % angehen soll beim Abendessen dauerhaft auf 100 % anschalten können. Jetzt mussten wir immer zu beim Essen rumwackeln, damit wir nicht im dunkeln sitzten.
Ich habe mir dann erst mal ETS5 gekauft und mich eingearbeitet. Alles geht noch nicht so, wie ich mir das vorstelle, aber ich lerne jeden Tag dazu.
Daher bin ich nun auch auf EDOMI gekommen und das ist schon ein super “Programm.
Deine Visualisierung ist mega und diese würde ich auch gerne bei uns einsetzten. Ich bin jetzt schon ein paar Monate dran, bekomme das aber nicht so perfekt hin wie du.
Ist es möglich die Visualisierung zu bekommen? Und wenn ja, wie kann ich mich für die Super Tolle Visu erkenntlich zeigen?
Mail ist raus!🙂
Hallo,
geile VISU.
Ich würde mich gern dem Kommentar von @Christoph anschließen
“Ist es möglich die Visualisierung zu bekommen? Und wenn ja, wie kann ich mich für die Super Tolle Visu erkenntlich zeigen?”
Danke
Danke! Mail ist raus! 🙂
Hallo smarthomebau team,
kann mich nur anschließen, die Visu ist überragend.
Auch bei mir habe ich KNX verbaut und soweit läuft auch alles einwandfrei, jetzt ist der nächste Schritt meine Wärmepumpe (Kermi) und die Lüftung Anlage einzubinden und als letztes das ganze über eine Visualisierung “schön” und funktional darzustellen.
Da bin ich jetzt auf euch und diese überragende Visu gestoßen.
Deswegen auch von meiner Seite die Frage, ob ihr mir einen Export der Visu bereitstellen könnt 😉
Vielen Dank im Voraus und eine besinnliche Weihnachtszeit 🙂
Gruß Max
Danke Max! Mail ist raus! 🙂
Hallo,
die Visu schaut wirklich Top aus :-).
Könnte ich auch einen export haben?
Danke Klaus! Mail ist raus!
Das ist eine wirklich außergewöhnliche Visu.
Aufgeräumt, selbsterklärend, aber alles an Infos was man braucht (und mehr).
Ich komme mit Edomi allerdings irgendwie nicht so recht zurecht. Ich hab schon aus Frust ein S7 Touchpanel genommen und mit WinCC eine Visu gebastelt. Das ist aber natürlich vollkommen “unhandlich” und läuft auch nur auf dem TP.
Wärs möglich ein Template o.ä. zu bekommen? Ich glaube mit einem guten Beispiel wäre die Hürde etwas kleiner für mich.
Danke!
Danke Manu, Mail ist raus! 🙂
Irgendwie landet man immer wieder auf dieser Seite und hadert mit den eigenen Möglichkeiten…Wahnsinn, was du das zusammengestellt hast!
Bisher mit OpenHab unterwegs, aber nicht wirklich zufrieden, sodass es jetzt Edomi für die Visu werden soll. Würde mich über einen Export sehr freuen!
Danke! Zum Thema Export kann man sich bei Bedarf per Mail abstimmen! 👍
Danke für die schnelle Rückmeldung.
Könntest du mir die Infos per Email zukommen lassen?
Vielen Dank!
Kevin, Mail ist raus!
Hallo
also das nenn ich mal eine Visu die mal richtig angenehm fürs Auge ist.
Nutze aktuell noch einen Loxone Miniserver als Visu ,der soll aber weg.
Kann ich deine Visualisierung irgendwie als Vorlage oder so bekommen?
Mega Visualisierung. Könnte ich bitte den Export davon haben 🙂 Vielen Dank im Voraus
Danke Alex – die Mail an dich ist raus! 🙂
Servus liebes Smarthome-Team,
kann die Vorredner nur bestätigen – der absolute Hammer Eure Visu!
Motiviert mich extrem an meiner “Unvollendeten” ein wenig zu schrauben.
Kann ich bitte auch eine Mail bekommen zwecks Absprache und Konditionen für einen Templateerwerb?
Wäre echt schön. Liebe Grüße
Michael
Danke Michael – die Mail an dich ist heute raus! 🙂
Liebes smarthomebau team,
zunächst Gratulation zu eurer spitzen Visualisierung, sehr übersichtlich mit einer unfassbaren Menge an Informationen. Ich habe gerade auch mit einer Visu in edomi begonnen, komme aber nur sehr, sehr langsam voran. Daher würde ich mich ebenfalls über eine Mail bzgl. eines Exports freuen und wie ich ich dafür erkenntlich zeigen könnte.
Viele Grüße, Hendrik
Danke Hedrik! 🙂 Die Mail an dich ging heute raus!
Oh, ich hätte auch gern eine Mail bekommen. Bin ganz neu im Thema knx/iobroker/edomi und mir würde die Visu helfen alles zu verstehen.
Martin, Mail an dich ist heute raus!
Hallo liebes Smarthome-Team,
auch ich möchte mich meinen Vorrednern anschließen. Ich bin sehr von Eurer Visu begeistert!
Ich möchte gerne an der Stelle etwas verändern wollen.
Könnte ich bitte ebenfalls eine Mail bezüglich Absprache und Konditionen für einen Templateerwerb bekommen?
Vielen Dank & viele Grüße
Michael
Danke Michael – die Mail an dich ging heute raus!
sofern möglich würde ich mich auch über einen Export freuen 🙂 vielen lieben Dank
Die Mail ging heute an dich raus! 🙂
Hallo liebes Smarthome -Team,
wir sind gerade bei der Kernsanierung unseres Hauses und haben das ganze haus mit KNX ausgestattet.
Für meine Visu bin ich schon seit einiger Zeit am recherchieren und bin zufällig auf eure Visu gestoßen die mich ehrlich gesagt (Der Hammer) ist. Die Visu begeistert mich durch ihre übersichtlichkeit und sehr gelungenen Gestaltung.
Würde mich riesig freuen wenn ich auch eine mail bekommen könnte?
LG Rainer
Mail ist an dich raus, Rainer!
Hallo Denis,
wirklich eine sehr aufgeräumte und Leistungsfähige Visu, die du da zusammen gebaut hast. Ich habe mich schon einige male an der EDOMI Konfig versucht, aber trete irgendwie auf der Stelle.
Würde mich deshalb ebenfalls riesig freuen, wenn du mir einen Export der Projektdatei schicken könntest, welchen ich dann als Grundlage verwenden könnte.,
Danke vorab,
Manuel
Danke Manuel :), die Antwort geht heute raus!
Hi,
ich bin gerade über eueren Bericht gestoßen als ich mich in das Thema EDOMI einarbeitete.
Ich finde die Visu extrem gelungen und würde mir da gern was von abschauen wollen.
Kannst du mir den Export zukommen lassen, das ich mir ein paar Sachen ansehen kann wie es umgesetzt wurde.
Danke und ein schöne Woche
André
Danke André! Die Mail über eine mögliche Abwicklung ist an dich raus!
Ein großes Kompliment für diese Leistung! Wäre ein Export der Visu noch möglich!? Vielen Dank für die Rückmeldung…
Hallo, großes Kompliment für diese Leistung.
Ich habe schon viele Visus getestet aber jede hatte doch auf ihre Art und Weise einen Nachteil.
Könnten sie mir das Template zu kommen lassen!?
Vielen Dank….
Danke Eddy, die Mail an dich ist heute raus! 🙂
Hi,
sehr schöne Seite hast du aufgebaut, verfolge schon seit ein paar Jährchen, hat mir auch bei kauf von einen oder dem anderen Geräten gut geholfen (z.b. 1Home). Versuche auch auf edomi umzusteigen, leider bis jetzt ohne so großen Erfolg. Scheitere halt an einen oder dem anderen Verständnis an der Programmierung. Habe an den letzten Beiträgen gelesen, dass es eventuellen möglich ist ein Templates als Vorlage von deiner Visu zu bekommen?
Gruss Scheka
Danke Scheka, wir haben dir heute hierzu geschrieben. Besten Gruß!
[…] Zu diesem Beispiel gelangst du bei Smarthomebau. […]
Hallo,
wirklich toll gelungen, so eine schöne und aufgeräumte Visualisierung habe ich noch nicht gesehen!
Auch ich würde mich sehr über eine Email zwecks Erwerb freuen 🙂
LG, Tanja
Danke Tanja! Alle Details sind als Mail raus!
sehr sehr tolle Visu!
Bitte auch an mich eine Email zwecks Erwerb 🙂
Besten Dank auch – Mail is raus!
Hallo SmartHome Team,
sehr geile Visu. Habe an den letzten Beiträgen gelesen, dass es eventuellen möglich ist ein Templates als Vorlage von deiner Visu zu bekommen bzw. deine Visu zu erhalten? Das wäre top,
Vielen Dank!
Danke Roman – Mail ist raus!
Hey das sieht ja echt mega aus.
Genau so stelle ich mir das vor.
Wie kommt man denn an das Template?
Vielen Dank!
Nono, Mail ist an dich raus!
Ich schiebe das Projekt Edomi-Visu schon lange vor mir her. Leider bin ich grafisch nicht so der “Meister” und meine bisherigen Versuche könnte man maximal im Keller an die Wand hängen.
Vielleicht könntest du mir ja auch mal das Template schicken.
Danke!
Bastian, Mail ist raus!
Hallo Ihr Lieben,
per Zufall bin ich auf der Suche nach einer Visualisierung für KNX über Eure Seite gestolpert. Toll gemacht!
Wir haben vor 15 Jahren gebaut und KNX ist eingezogen. Eine Visualisierung habe ich bis heute immer vor mir her geschoben, auf Grund Eurer Beschreibung will ich nun daran arbeiten. Da ich auch ein Anfänger in diesen Dingen bin, wäre ein fertiges Template sicher von Vorteil. Könnte ich es vielleicht auch bekommen? Herzlichen Dank im voraus und liebe Grüße
Danke Dirk, Mail ist raus!
Hallo ihr Lieben,
Wie so viele vor mir will ich nun die Visu für unser KNX System angehen und würde sehr gerne euer mega geiles Template verwenden. Darf ich darum bitten?
Grüße
Manu
Manu, die Mail an dich ist heute raus!
Echt super Visu =)
Nutze aktuell den iobroker und lasse mich von deiner Ansicht inspirieren und baue sie gerade nach.
Teilweise gar nicht so einfach 😉
Danke! Imitation ist die größte Form der Wertschätzung.😎
Hallo ihr Lieben,
eure Visu ist echt der Hammer, könnte ich auch euer Template bekommen?
liebe Grüße
Daniel
Hi ihr lieben, mir geht es wie so vielen meiner Vorredner. Ich habe mir den EDOMI Server zwar schon aufgesetzt und erste Gehversuche gemacht bin aber noch recht lost unterwegs wie man das ein oder andere Realisiert. Euer Template ist der Hammer! Daher wollte ich auch mal anfragen ob ich das template von euch bekommen könnte. Das wäre genial!!!
Danke Robert! Mail ist heute raus!
Ich verfolge den Beitrag hier nun schon seit 4 Jahren und nutze ebensolange Edomi, aber mehr die Logikfunktionen. Meine Visu ist eher sehr rudimentär.
Ich würde mich freuen, wenn ich dein Template bekommen könnte, das ist eine ganz andere Qualität. Großer Respekt vor der Umsetzung.
Danke Frank! Die Mails mit allen Infos ist heute an dich raus!
Auch ich würde mich sehr über das Template freuen.
vielen Dank
Jo, Infos sind heute an dich raus!
Hi, ich habe euren VISU-Porn nun schon mehrerer Jahre gepinnt bei mir in der Favoriten Leiste im Browser da ich dieses einzigartig finde.
Da ich mir nun auch eine Visu mit EDOMI endlich basteln möchte würde auch ich mich über euer wahnsinnig tolles Template freuen.
Gruß Chris
Chris, die Mail an dich ist heute raus!